Anda mempunyai usaha tetapi belum memiliki banner? Maka pilihannya, ada dua hal yang bisa dilaksanakan.
- Anda memakai jasa desain
- Atau Anda menjadikannya sendiri di Photoshop
Kalau ada anggaran tentu saja memakai jasa akan mempersingkat waktu. Tapi untuk Anda yang ingin berhemat, melakukan desain sendiri tidak begitu sukar.
Di artikel ini akan saya jelaskan langkah-langkahnya. Cara menciptakan banner yang menawan di Photoshop.
Daftar Isi
Daftar Isi:
Cara Membuat Banner di Photoshop
Sedikit gosip, banner adalah salah satu media paling efektif untuk memikat calon pelanggan.
Selain itu, banner juga efektif ketika kita ingin membagikan sebuah isu ke banyak orang dalam waktu yang singkat.
Nah, di sini saya pakai Photoshop, ditujukan semoga desainnya mampu lebih variatif. Sehingga banner bisa jadi tampakjauh lebih mempesona.
Langkah-langkahnya:
- Langkah pertama, Anda mesti buka Photoshop pada PC yang dipakai.
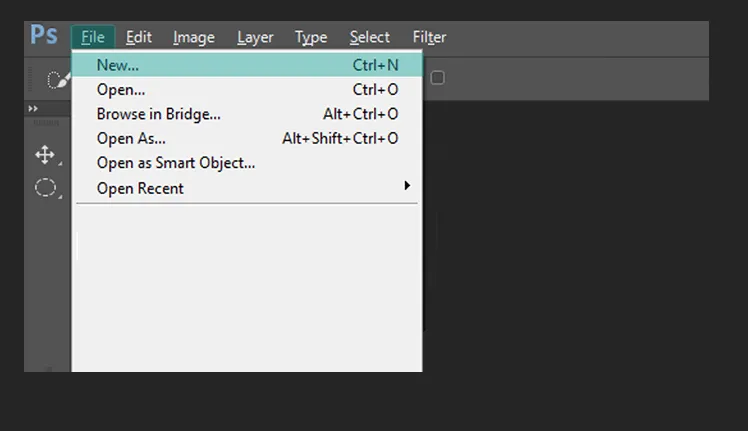
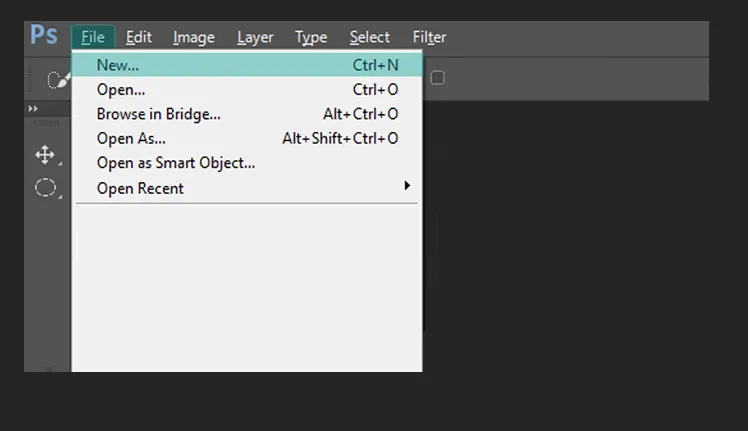
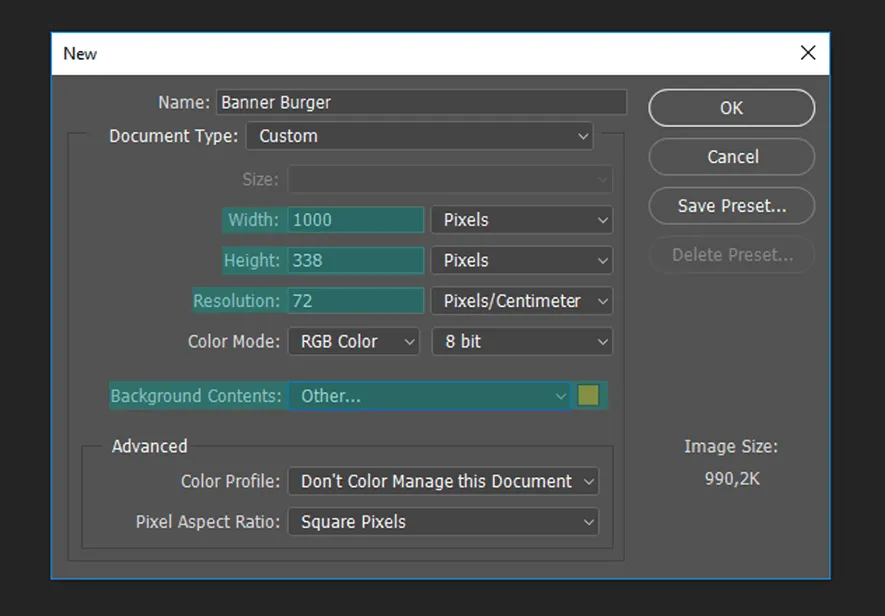
- Kemudian buat lembar kerja baru dengan cara klik menu File > pilih New.

- Sekarang atur ukuran lembar kerja yang mau digunakan untuk menciptakan banner. Bisa pakai ukuran kertas A4 atau sesuaikan dengan keperluan.

Khusus pada pilihan Background Contents, Anda mampu mengendalikan warnanya sesuai kebutuhan.
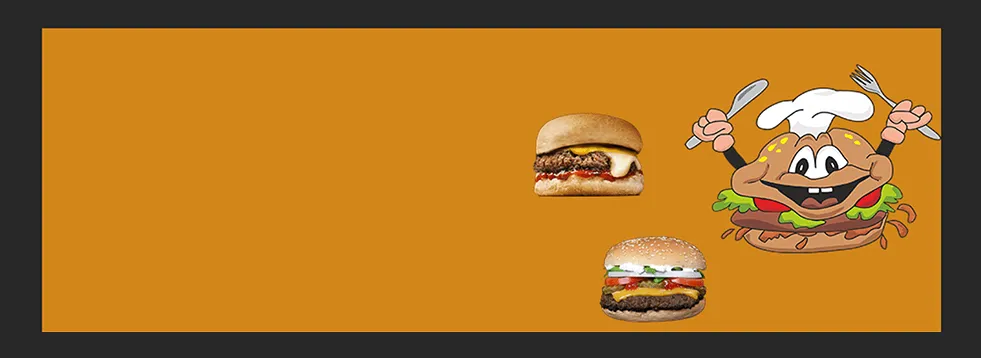
- Selanjutnya masukkan gambar dengan cara drag n drop file dari folder ke dalam lembar kerja di Photoshop.
- Lalu atur posisi gambar yang hendak digunakan untuk menciptakan banner.

Untuk sample gambar, Anda bisa coba cari di pixabay.com dan sejenisnya. Anda bisa juga ubah warnanya jika perlu
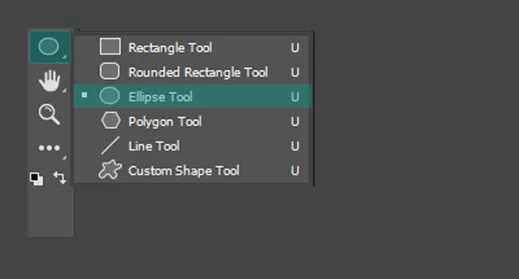
- Supaya terlihat lebih menarik, Anda dapat menyertakan Ellipse Tool pada desain banner. Sehingga nantinya banner akan memiliki beberapa warna kombinasi yang tepat.

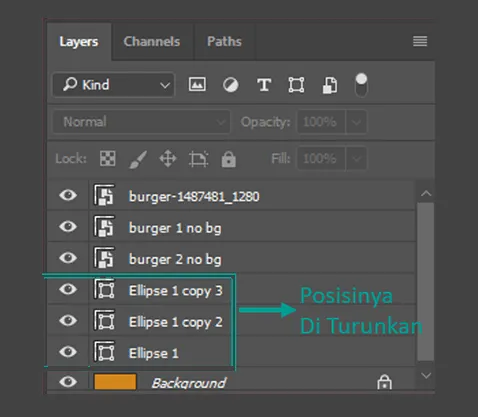
- Kemudian semoga Ellipse Tool yang sudah Anda buat timbul dibelakang gambar, maka mampu menurunkan posisi layer-nya. Anda mampu menurunkannya sampai diatas layer utama.

Nanti layer ini bisa Anda gabung kalau telah
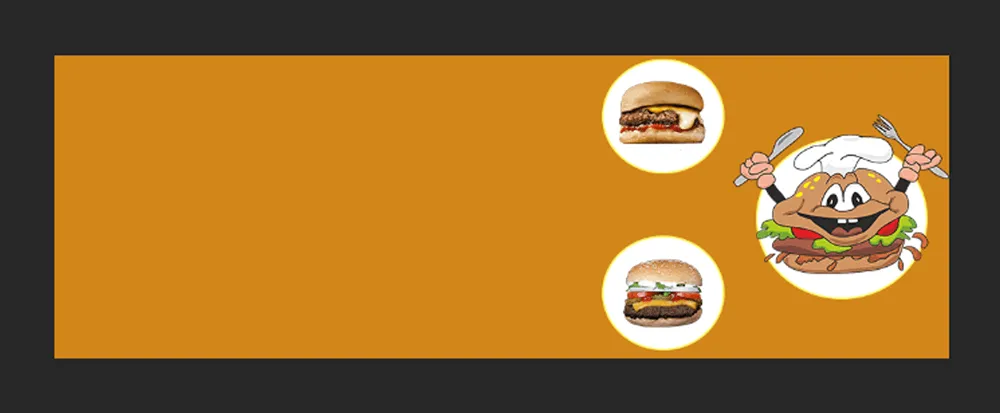
- Sehingga tampilan sementara dari banner yang sedang dibuat akan seperti ini.

- Sekarang buat teks sesuai keinginan. Caranya klik icon T > pilih Horizontal Type Tool > ketik kalimat yang Anda harapkan.

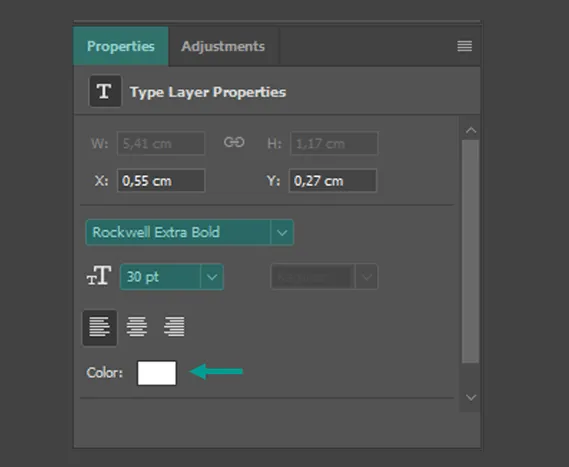
- Atur format font, size dan color sesuai cita-cita Anda. Untuk mengaturnya, Anda mampu lihat dari menu Properties yang terletak disebelah kanan. Pada langkah ini saya menggunakan font Rockwell Extra Bold, size 30 pt dan berwarna putih.

Anda bisa cek juga cara menambah font di Photoshop
- Lalu buat goresan pena lagi untuk memvariasikan teks pada banner. Pada teks ini aku akan memakai ukuran 36pt dan berwarna orange renta.
- Berikut tampilan sementara dari banner yang telah dipasangkan teks.

- Di bawah teks yang telah dibentuk, Anda dapat menambahkan Rectangle Tool berupa persegi panjang. Supaya lebih menawan, objek Rectangle Tool ini akan saya ubah warnanya menjadi putih.

- Sekarang buat isu kontak Anda dengan menggunakan Horizontal Type Toolkembali dibawah objek Rectangle Tool.
- Maka tampilan akhir dari banner yang aku contohkan akan seperti berikut ini.

- Selesai, itulah tindakan yang mampu digunakan untuk membuat banner sederhana.
Dari rancangan banner sederhana di atas, Anda masih mampu mengembangkannya lagi dengan kreativitas yang dimiliki. Misalnya memakai warna lain, gambar lain, font tulisan lain dan masih banyak lagi.
Baca Juga Artikel Photoshop Lainnya:
- Cara Membuat Desain Pattern di Photoshop
- Cara Membuka File CDR Corel di Photoshop
- Cara Membuat Stempel di Photoshop
Jenis-Jenis Banner yang Umum Ditemui
Selain dipakai untuk media promosi usaha,
banner juga sering digunakan untuk mencantumkan isu dari beberapa acara,
salah satunya pelatihan.
Biasanya banner pelatihan mempunyai bentuk
khusus. Oleh sebab itu jika Anda sedang memerlukan banner, maka harus tahu
dahulu jenis-jenisnya.
Umumnya ada 5 jenis yang paling sering dipakai, seperti:
1. X-Banner
Jenis ini memiliki bentuk
portrait dan disangga oleh alumunium berbentuk karakter X. Jenis ini umumnya
dipakai untuk acara seminar, perkantoran dan pertokoan.
Sedangkan ukurannya cukup
bervariatif, ada yang 25×40 cm, 60×160 cm, 60×120 cm dan 80×180 cm.
2. Mini X-Banner
Jenis ini ialah model
kecilnya dari X-Banner. Biasanya, Mini X-Banner sering dipakai untuk
mengiklankan menu kuliner di kedai makanan.
Untuk ukurannya sendiri
dapat menyesuaikan keinginan si pemesan. Namun tolok ukur dari ukuran ini yakni
26×38 cm.
3. Y-Banner
Sama halnya mirip
X-banner, namun yang membedakannya hanya dari bentuk penyangganya saja yang
seperti karakter Y. Selain itu Y-Banner diyakini dapat bangun lebih besar lengan berkuasa.
Lalu untuk ukuran patokan
dari Y-Banner ini adalah 60×160 cm.
4. Roll Up Banner
Jenis banner ini merupakan
yang paling simpel dan sungguh mudah untuk dibawa kemana-mana. Sesuai dengan
namanya, jenis banner ini dapat digulung dan dibuka dengan mudah.
Ukuran dari Roll Up Banner
ini juga bermacam-macam, mulai dari 80×200 cm, 85×200 cm sampai dengan 150×200 cm.
5. Landscape Banner
Jenis banner ini berbeda
dari sebelumnya, karena tidak menggunakan tiang selaku penyangganya. Melainkan
memiliki 4 lubang disetiap sudut yang nantinya diikat.
Biasanya landscape banner
ini diletakkan diatas kanopi kantor, toko atau cafe sehingga kandidat pembeli
dapat dengan terperinci melihatnya.
Sedikit kiat atau cara untuk Anda yang ingin menciptakan banner ukuran besar di Photoshop maka mampu menggunakan jenis landscape.
Akhir Kata
Begitulah pembahasan mengenai cara membuat
banner di Photoshop. Selain tahu cara membuat banner, pada postingan ini juga
menerangkan jenis-jenisnya yang penting untuk Anda ketahui.
Kalau ada kesusahan dalam membuat banner, jangan ragu untuk mengajukan pertanyaan pada kolom komentar dibawah ya.
Semoga berguna.